flexbox模型佈局圖:
在一個容器中(Flex Container),每一個區塊都是一個item,可透過main(水平)和cross(垂直)這兩條線來劃分,將我們要放的區塊放到適合的位置。


外容器外容器一定要宣告成flex,其餘屬性才能生效。
1.display
.flex-container {
display: flex | inline-flex;
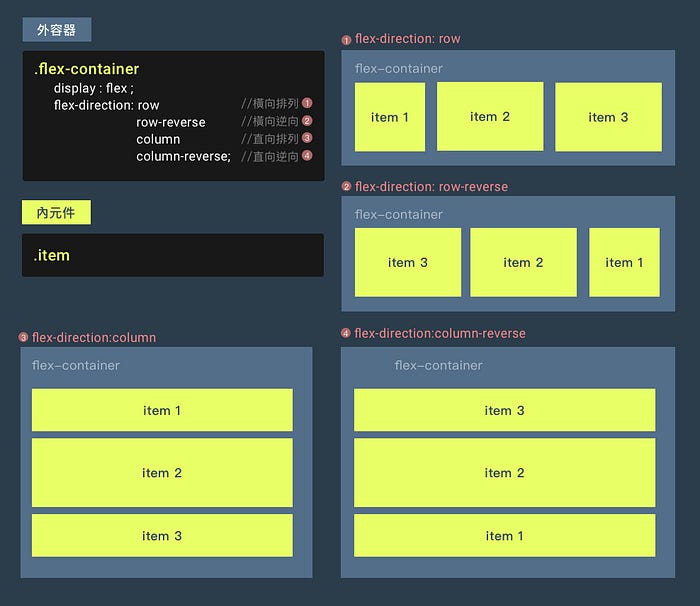
}2.flex-direction
決定item元件的排列方向,改變軸線的方向(只能設定單行逆向)
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}
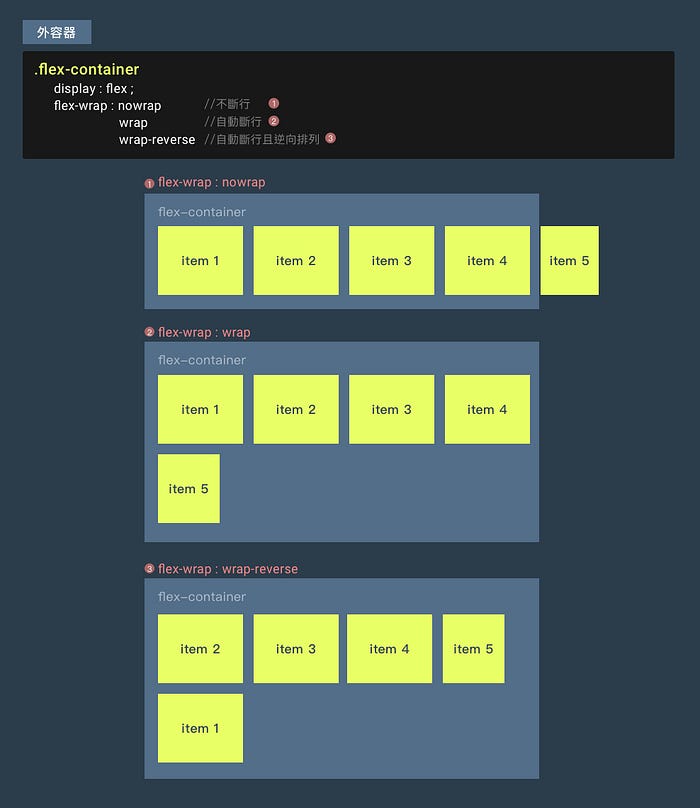
3.flex-wrap
超過範圍是否要換行,或”行數“逆向排列
.flex-container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
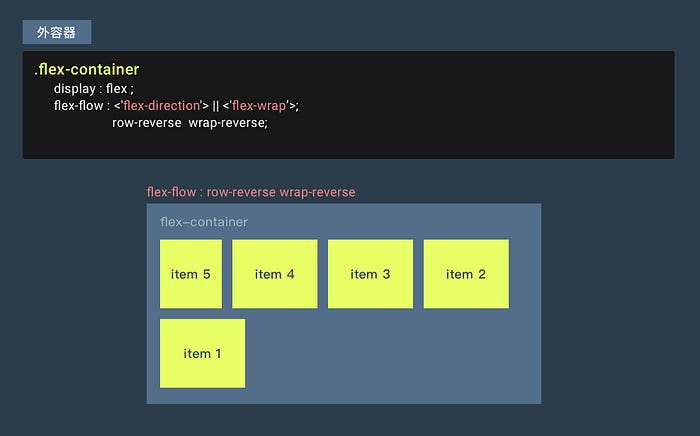
4.flex-flow
flex-direction 與 flex-wrap 的縮寫

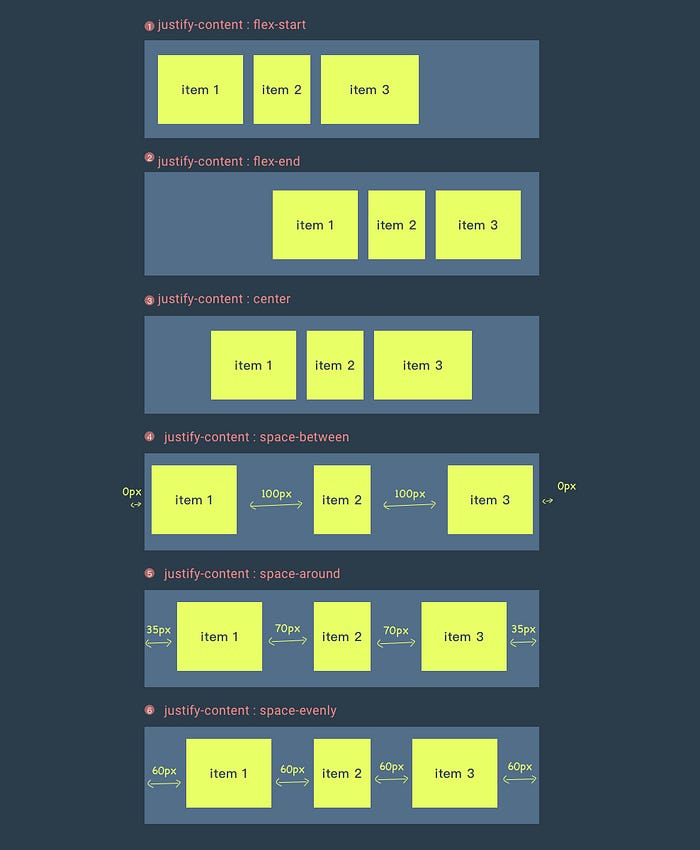
5.justify-content
是決定每一個 Items相對於容器的水平對齊方式,是要置中/置左/置右/分散對齊
.flex-container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
space-between /space-around / space-evenly
- space-between:分散對齊(前後不留邊)。
- space-around:分散對齊(前後留邊),item與父容器之間的間隔是item彼此間隔的一半。
- space-evenly:每個item和父容器有相同間隔。
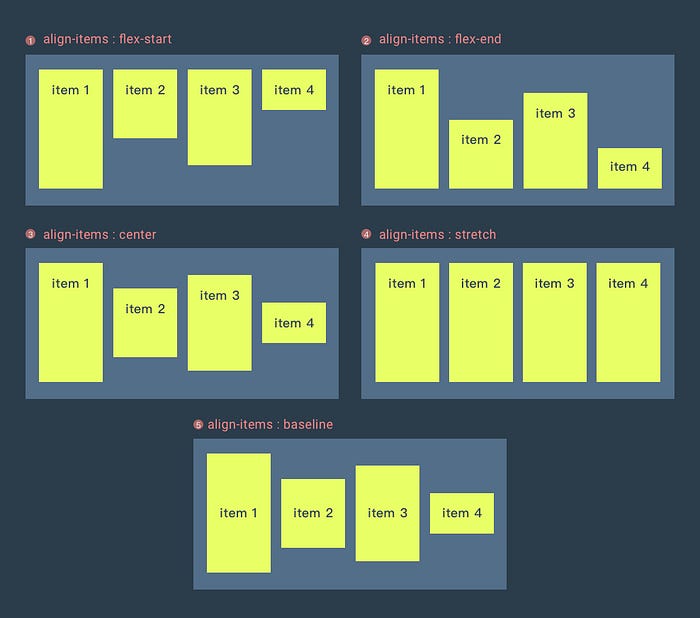
6.align-items
是決定每一個 Items相對於容器的垂直對齊方式,可針對內容長短來自動增加div高度。
.flex-container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
stretch / center
- strech : item不設定寬、高、間距,充滿整個容器
- baseline : 依照容器的基準線
7.align-content
align-items的多內容版本

